Author: gegy1000, JurassicAlien_KOC_owner ❘ November 9, 2018 ❘ 165,428 views
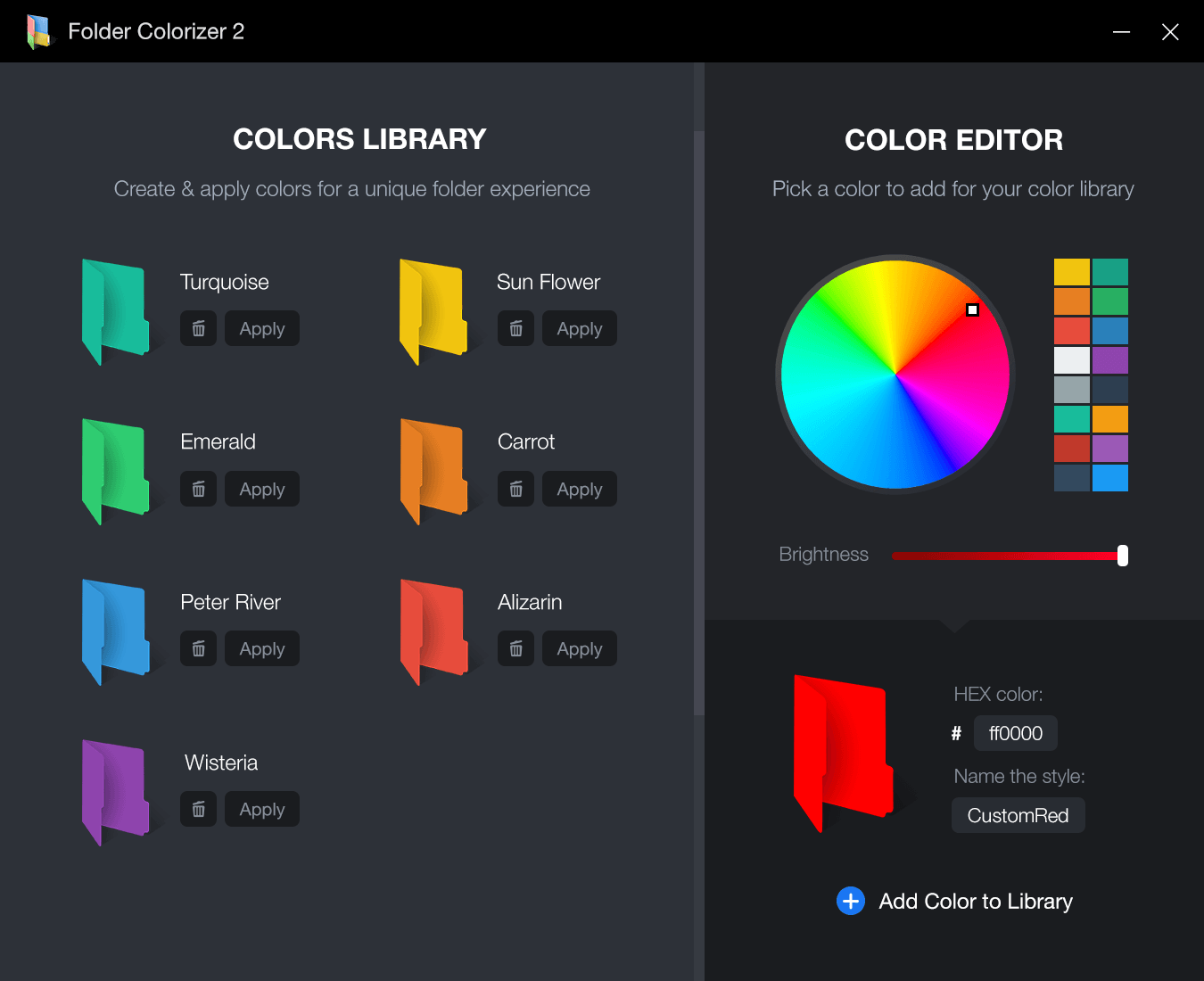
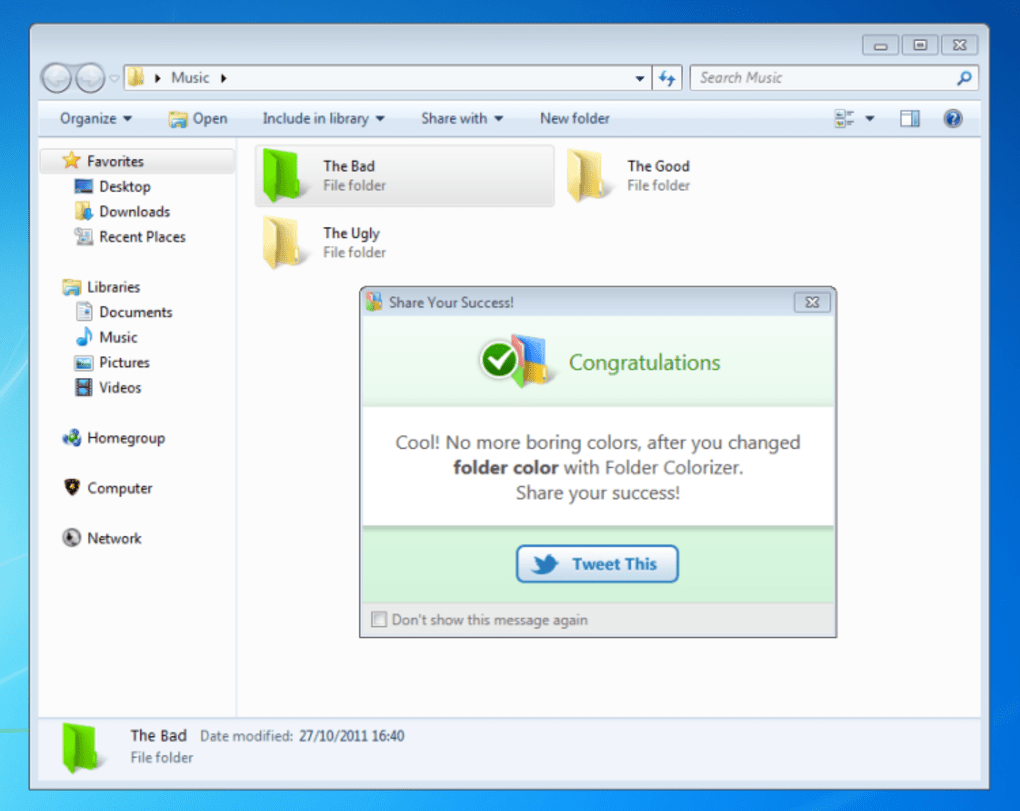
Download Folder Colorizer 2 for Free using this page. Withmorethan five million users Worldwide, this is stillthe best,and mosteasy to foldercolorchanger. Jul 22, Folder Colorizer 2 License Key. July 22,colorpaints Leaveacomment. Folder Colorizer 2 Majorgeeks Folder Colorizer ActivationKey. Folder Colorizer 2 introduces a color-changer option in the Context Menu which allows you to simply right-click on a folder to change its color. It goes above and beyond with a built-in color editor. It now includes support for HEX color codes.

Wearables Mod 1.12.2/1.11.2 adds many new wearable items, some of which have special functionalities and some which don’t. They can all be colored and combined to your own liking.
This mod adds decorative and functional wearable items which can be combined and customized, as well as blocks for creating and displaying these items.
Screenshots:
Crafting Recipes and How to use:
Creation
Your first step in the wearable creation process will be to create Wearable Fabricator. This block is involved in creating individual wearable components, which can later be combined into wearable items.
The Wearable Fabricator can be crafted like this, with any type carpet and planks:
Once you have your Wearable Fabricator, interacting with the block will bring a GUI. From here, you can select components to create by clicking the desired component slot, and scroll through them by dragging the scrollbar.
Once selected, a preview will show up and an ingredient list will be provided. Input those ingredients to the bottom 4 slots, and the uncolored component item will be outputted.
Next, you can move to the Wearable Colorizer. This block allows wearables to be colored however you choose. This can be crafted like so:
From the Colorizer GUI, you can input your Wearable Component into the middle slot. Once placed, a larger preview will show.
The three sliders on the right can be dragged to change the RGB values for the currently selected layer. The tabs on the side can be used to select different layers of the component.
Now, take your component out and move to the Wearable Assembler.
The Wearable Assembler is crafted like this, with any wood or stone slab.
From the Assembler GUI, you can input multiple Wearable Components from the same armor type. (chest, head, legs, feet)
You cannot add two components of the same type, such as two glasses.
Once you’ve inputted your components, you will see a preview of your wearable.
You can either take the end result out, or customize it some more.

Firstly, you can apply armor to your wearable. Regularly, wearables do not protect you from any damage and do not have durability. When you apply an armor piece, the wearable will gain that damage protection and durability.
You can do this by adding an armor piece to the armor slot:
Secondly, on some components you can customize the Height property. This specifies and offset on the Y axis for an individual component.
Press the “…” button and it will take you to a new GUI. From here you can select individual components and adjust their properties.
For example, you may want to align glasses with your skin eyes.
To exit from this GUI, simply press ‘Escape’.
Folder Colorizer 2 Crack
Now, you can finally take the wearable out of the assembler and wear it for yourself. Once you take it out, it behaves just like regular armor. You can take it on and off like you normally would for armor.
Functional Wearables
There are a few functional wearables currently in this mod.
Jetpack
The jetpack works as would be expected, holding Jump allows you to fly. Pressing Forward allows you to move forward at quick speeds. In survival, however, you will require Jetpack Fuel.
This can be crafted like this (shapeless):
Once you have fuel in your inventory, you can fly with your jetpack. It will slowly be drained, so keep an eye on the fuel level!
Wings
Wings also allow flight, although in a slightly different manner. Pitch is defined by your player head pitch, and holding space makes you go faster. If you are already flying but not holding space, you will move at a slower speed.
Flippers
Flippers make getting around in water much faster. On land, however, they slow you down.
As soon as you get into two block deep water, you will move into swimming position. Here you can swim fast, with the help of your flippers.
Night Vision Goggles

Night Vision Goggles work as you might expect. Putting them on at night will improve your visibility, but putting them on in the day will decrease your visibility.
Display
Now, you may want to display your beautiful wearable creations. This is possible with the Display Mannequin and Mannequin Head Stand.
The regular Display Mannequin allows displaying of the all wearables, but the Mannequin Head Stand only displays head wearables.
Display Mannequin crafting:
Head Stand crafting:
The Display Mannequin can have wearables added through a GUI (opened by interaction), and the head stand swaps wearables in your hand with a single interaction.

Requires:
How to install:
- Make sure you have already installed Minecraft Forge and LLibrary.
- Locate the minecraft application folder.
- On windows open Run from the start menu, type %appdata% and click Run.
- On mac open finder, hold down ALT and click Go then Library in the top menu bar. Open the folder Application Support and look for Minecraft.
- Place the mod you have just downloaded (.jar file) into the Mods folder.
- When you launch Minecraft and click the mods button you should now see the mod is installed.
Wearables Mod 1.12.2/1.11.2 Download Links:
For Minecraft 1.10.2
Download from Server 1 – Download from Server 2
For Minecraft 1.11.2
Download from Server 1 – Download from Server 2
For Minecraft 1.12.2, 1.12.1, 1.12
Download from Server 1 – Download from Server 2
Tags:
This extension pack packages some of the most popular (and some I find very useful) VS Code Angular extensions.
These are all the extensions I also recommend using for my free Angular training in Portuguese.
Extensions Included
Angular + Angular Material + NgRX + RxJS Code Snippets
Angular Snippets - Angular with TypeScript snippets.
Angular Material 2, Flex layout 1, Covalent 1 & Material icon snippets - Angular Material and Angular FlexBox component snippets.
angular2-switcher - Easily navigate to typescript(.ts)|template(.html)|style(.scss/.sass/.less/.css) in angular projects.
alt+o(Windows) orshift+alt+o(macOS)- by default VSCode opens file not opened from file explorer in 'preview' mode. When using this extension, I also recommend the following setting:
workbench.editor.enablePreview': false
Testing
SimonTest - Analyzes your Angular code and generates unit tests for you (can overwrite spec files generated automatically with Angular CLI).
Karma Problem Matcher - Capture errors from Karma tests running in Visual Studio Code, so test failures will show up in 'Problems' pane (Ctrl+Shift+M on Windows/Linux, ⇧⌘M on Mac) and the failing test can also be made known to VS Code, eg. highlighted with squiggly lines, jumping to it with F8.
Folder Colorizer 2 Beta
Debug
- Debugger for Chrome - Must have extension for Angular development. You can debug using chrome and add your breakpoints in VSCode. Tutorial on how to use can be found on VSCode docs.
Template Productivity
Angular Language Service - provides a rich editing experience for Angular templates, very useful when working on Angular HTML template.
Auto Rename Tag - Auto rename paired HTML/XML tag.
Auto Close Tag - Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text.
Arrr - a tool to refactor components from HTML templates
Productivity
Auto Import - Automatically finds, parses and provides code actions and code completion for all available imports (altough VSCode has auto import funcionatlity, this plugin is a great complement).
Paste JSON as Code - Convert a JSON from clipboard to TypeScript interfaces.
Prettier - JavaScript formatter - format your Javascript / Typescript / CSS - specially for Angular, I recommend adding the following config in you users setting for VsCode. Recommended settings:
'prettier.singleQuote': true(this helps when using auto import extension or the VSCode auto import functionality).'prettier.tabWidth': 2(angular lint uses 2 spaces as default indentation). With this setting, you can continue using tabs if it is your preference'prettier.useTabs': false(same as above)
Path Intellisense - VSCode has a very good auto import capability, but sometime you still need to import some files manually, and this extension helps a lot in these cases.
Move TS - this is a great extension to help you refactor and re-organize some files and components in the project. It automatically fixes the imports on the file (or component folder) that is being moved and also files that are importing the component you are moving. To use it: right-click on a file or folder in the Project Explorer pane and select 'Move TypeScript'.
Angular Schematics - this extension allows you to launch Angular schematics (CLI commands) from files Explorer (right-click) or Command Palette.
Bracket Pair Colorizer 2 - This extension allows matching brackets to be identified with colours. Great when you have nested brackets.
Code Analysis
TSLint - linter for the TypeScript language, help fixing error in TS code.
- Recommended settings:
'editor.codeActionsOnSave': { 'source.fixAll.tslint': true }(auto fix lint issues on file save)
- Recommended settings:
TypeScript Hero - Favorite feature for Angular projects: sorts and organizes your imports according to convention and removes imports that are unused (
Ctrl+Alt+oon Win/Linux orCtrl+Opt+oon MacOS).
Workbench
- EditorConfig for VS Code - EditorConfig Support for Visual Studio Code (must have plugin for VSCode)
Other extensions recommended, but not included in this package
angular2-inline - support for inline HTML and CSS in angular components. I don't use inline templates, but this is a helpful extension in case you use inline HTML or CSS.
NgBootstrap Snippets - if you need Bootstrap 4 support in you angular project, this extension has some helpful snippets.
vscode-icons - my favorite collection of icons for VSCode projects!
Git History (git log) - allows you to view git history with graph and details
snippet-creator - helps you creating code snippets (saves snippets in the User Snippets in VSCode)
Enjoy!