
Now that the 2.3.0 Beta of GameMaker Studio 2 is available, you will be able to see there have been a number of significant changes and additions to the GameMaker Language, as well as a number of changes and additions made to the IDE. In this tech blog we'll be going over the changes to the IDE and we'll give a brief overview of the new features available. In a previous tech blog we covered the changes to the GML.
THE ASSET BROWSER
The first major change to the IDE you'll notice the moment you start up GameMaker Studio 2, and it's the Asset Browser. This is the new and improved 'resource tree' which (by default) sits on the right of the IDE and is where you can control all the assets that your project requires to run. So, what makes the asset browser different to the old resource tree? Well, a number of things...
See full list on yoyogames.com. So there are a million threads asking the question which place is a good start for beginner devs and so I decided to give the most common engines a whirl. So far I’ve tried Godot and Unity, which both have their pros and cons, just as GM2 has. My issue right now is that I’m just as much working on getting to know the syntax of the several languages as, getting used to the UI as well as. Aug 18, 2020 GameMaker Studio 2.3: New IDE Features. Now that the 2.3.0 Beta of GameMaker Studio 2 is available, you will be able to see there have been a number of significant changes and additions to the GameMaker Language, as well as a number of changes and additions made to the IDE. Good laptop for school, gamemaker studio 2, and light gaming General question As the title suggests, I would like to find a portable laptop, with maybe like a 1650 or something so I can do a game development and art.
To start with, the asset browser is more-or-less free-form now, meaning that - although new projects start with default folders - you are no longer limited to having a fixed number and order of folders for each project. So - for example - if your project doesn't use timelines or extensions, you can remove those folders from the asset list. You can also name folders as you require, so you don't even need to have folders for specific assets but can instead have folders for groups of assets, like a 'General' folder and a 'Level1' folder, and in each one group the assets - sprites, sounds, rooms, etc... - according to usage and requirements.
To make things easier to identify when mixing assets in this way you can assign colours to each individual asset or to a number of selected of assets from the right mouse button menu or by using the right mouse button on the asset icon:
Gamemaker Studio 2 Crack
Doing this on a group folder will assign the colour to all of the assets in the group, and you can then go into the group and change any of them to a different colour if required.
There are now also additional organisational tools available to you from the Quick Access menu at the top of the browser. We won't go into too much depth on most of things listed here, as the article would become way too long! However we will give a brief overview of them and go into a bit more depth on the most important features, but we recommend that you check the manual for all the details later.
Recent: Here you can find a list of the most recently used assets.
Favourites: Once you have added some assets to the asset browser, you may have some that you access frequently at any given time and so to make things easier you can flag these assets as 'favourites' from the right mouse button menu on the asset, which will add them to this list and let you quickly find them.
Room Order: From here you can change the order that your rooms will run in. We'll discuss this in a bit more detail further down, as there are a few changes with how rooms work.
Saved Searches: Here you have a list of any saved search options that you can switch to instantly.
Tags: All assets in the Asset Browser can be assigned user-defined Tags. These will then be listed here and you can use them to filter the assets shown in the asset list.
Game Options: Here you can quickly access the various different Game options for your project
In the list above, you'll see that we have a section now for room order. Previously, you had a room folder and rooms would run in the order they were listed under that folder. Now, however, since you can place assets in any folder and in any order, that's not possible. This means that we have now got a dedicated section of the asset browser for ordering the rooms, For extra control, you can also use the new Room Manager window which you can open by clicking the 'Extras' button at the top of the Asset Browser and selecting it from the menu that opens, or you can simply click the icon to the left of a room in the asset browser:
Once open, the Room Manager presents you with two different tabs, one for Room Order and one for Room Inheritance. The room order defines the order in which rooms will be accessed if you are traversing the game literally, as if using the function room_goto_next() at the end of each room, and the very top room listed will always be flagged by the 'home' icon , which shows you that this room is the designated start room for the game. This icon will also be shown in the Asset browser so you can see clearly which room it is, regardless of the how you have filtered or set up your assets.
The final thing we want to bring your attention to in the new asset browser is the use of Tags. Tags are a very powerful tool, not only for organising and filtering the assets listed in the asset browser, but also when programming your game in general, as you can use assigned tags in code.
To create a tag you need to use the RMB menu on either a folder group or an asset and then select the Edit Tag option. This will bring up the Tag Editor where you can type in the tag you want to use, and then press to apply it:
You can assign multiple tags to a single item, and you can also select multiple assets and assign a tag to all of them at once. Tag can be assigned to a folder group too, which will apply it to all the assets within the group. Once added, all tags will be visible under the Quick Access menu and also in the Filter options and so can be used to quickly filter the asset list and show only those items with the chosen tag or tags.
Finally, tags can also be used in your project code to identify any asset and then act on it, making it a very powerful tool as you can code behaviours based on a tag or group of tags. For example, imagine you have a project with a 'Die On Touch' tag. When programming the project, you can check this tag and code functionality that is appropriate, then later the artists and level designers can create new assets of any type and tag them with the 'Die On Touch' tag then use the asset when designing a level. Any code that has been programmed already to use this tag will automatically include these new assets.
ANIMATION CURVES
The next new feature we want to discuss here is a new top-level resource called Animation Curves. An animation curve is an asset that contains one or more curves that represent how a value changes over time, and can use linear interpolation or smooth interpolation to go between different points in the curve. The values you set can be between -1 and 1 (by default) on the vertical axis and the duration along the horizontal axis is always normalised form 0 to 1, making it easy to target different time ranges using multipliers in your game code.
Animation curves are comprised of 'channels' and each channel can have its own curve settings, which permits you to - for example - describe a spacial position with two channels for the x/y position, or a colour gradient with 4 channels to represent a colour format. Animation curve assets can be used when working with sequences and can also be accessed using code, making them a powerful tool when creating your games.
SEQUENCES
And now we come to the big one... Sequences! This is a new top-level resource that is essentially a collection of assets that perform a dynamic animation over time. They can contain sprites, instances, sounds and even other sequences, and each of these can be set to move or change colour, or start/stop animating over time within the sequence itself. The assets you add are assigned to specific tracks within the sequence and these tracks can then have different attributes applied to them - called keys - which can be static or change over time. All editing of a sequence takes place in the Sequence Editor which is set out similarly to much of the video/animation editing software that's available today:
The editor is comprised of the following three sections:
the Canvas - this is where you place the assets that make up the sequence
the Track Panel - this is where you add/remove asset tracks and parameter tracks to your sequence
the Dope Sheet - this is where you add/remove/edit the keys and keyframes of the tracks and control how they behave over time.

Given the complexity of this asset, it's impossible for us to cover all its features in the space of this tech blog, so instead we'll briefly explain how a sequence is created as well as some keywords that are so you'll have a basic understanding of how the Sequences Editor works and can start playing with it straight away. The general workflow for creating a sequence is as follows:
First you'd create your sequence from the Asset Browser, which will open it the Sequences Editor.
Next you'd drag an asset (sprite, object, sound or sequence) into the editor canvas.
This will create an Asset Track in the track panel, and add an Asset Key to the Dope Sheet. The asset track is simply the name of the track that contains the asset, while the asset key is a bar that is drawn to symbolise the number of frames that the asset will be animated over in the sequence.
At this point, you'll usually want to position the asset in the canvas at its initial position for the start of the sequence, and add in any initial transforms, like scale or rotation.
When you are happy with the initial settings, you will want to record the parameter keys - which is simply the name given to the values for scale, rotation, position etc... that a specific asset key has at a any point in the dope sheet timeline.
Next you'd change the position of the playhead (the current play position in the dope sheet timeline) and then move or change the asset transforms and record another parameter key.
All parameter keys are stored in additional parameter tracks which are a subset of tracks under the main track in the track panel, and you can edit the parameter key data for each parameter in the track panel too. The available parameters will depend on the type of track, but you can edit things like position, scale, colour blend and volume.
Now you would repeat the above process for the length of the sequence, moving, rotating and scaling the asset as required, and then adding more assets as you need them.
That's the general idea behind creating a sequence, and we highly recommend that you read the manual before diving in and doing anything more than basic animations! That said, it's worth calling out a couple of interesting features that may not be immediately obvious, the first of which is adding Broadcast Messages to a sequence.
A broadcast message is a string that is added to a frame of a sequence and when that frame is reached this string is 'broadcast' to all instances with a listener event. This listener event is the new Broadcast Message Event which can be found in the Other event category of object events. Adding a broadcast message is simply a case of moving the dope sheet playhead to the desired frame and then clicking the Broadcast Message button and inputting the string to be broadcast:
Once sent, you can parse the message in the new event of one or more instances, and perform an action or update game logic as required.
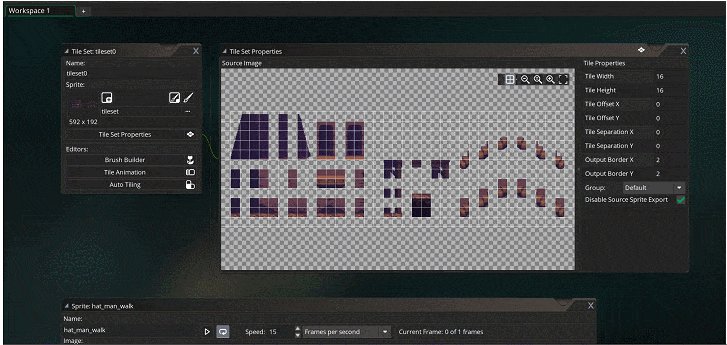
Another feature that's worth a specific mention here is the ability to create a Clipping Mask Group in the Track Panel of the sequences editor. A clipping mask group contains two sub-sets of assets that can be used as either the subject or the mask of the group. Basically the subject is the asset that is going to be masked, and the mask is the asset that is going to do the masking:
The idea behind using a clipping mask is that you add a subject sprite, and then a mask sprite, and the mask sprite will 'hide' (mask) the subject. You can then use the mask sprite animation, or move or scale the mask sprite to change the visibility of the subject (or parts of the subject). To add a subject and mask, simply drag the sprite, object or sequence from the asset browser over the folder that you want to add it to (note that you can have multiple subjects and masks in one folder):
The mask sprite alpha will be used to 'hide' whatever subject is underneath it, where the 100% alpha (opaque) will mask completely and 0% alpha (will show it). For example, we have this sprite for masking:

We can then apply this as a clipping mask to icons to create a 'cooldown' effect, like this:
Note that clipping mask groups can be treated as a single item in the track list and dope sheet, and you can add rotation and position parameter tracks to the group as a whole. You can also add the usual parameter tracks to each of the assets used as the mask or the subject.
Another important feature of sequences is that you can add Moments and Events to them. Both of these features use functions and these can be added to the sequence to be called at specific times. When using Events, these work similarly to general object events, in that you can set an event to call a function, and when that event is triggered then so will the function (note that the functions used for Moments and Events can take no arguments). The events available are shown in the image below:
Moments are functions that can be called at a specific 'moment' (frame) on the timeline, and these are added using the Add Moment button in the sequence editor:
Finally, sequences introduces the new Inspector Window to the GameMaker Studio list of tools. This can be opened from the Windows menu at the top of the IDE:
This window shows all the details and editable properties for a single element in the IDE, and you can change values here which will also change them for the selected element. You can lock an inspector to a single IDE element and then open another Inspector window to inspect a different element too, meaning you don't have to have the selected element in focus to edit its properties. Currently the Inspector window is only available for sequences and the elements that they contain, but it will become a feature throughout the IDE in future updates.
One final thing worth mentioning about sequences, is that they have a whole set of new functions associated with them, split into two general groups: room layer functions and dynamic sequence functions. The room layer functions are essentially the same as the ones that already exist for other layer elements like sprites and instances, while the dynamic sequence functions permit you to edit the contents and behaviours of a sequence as well as create new ones, all at runtime.
SUMMARY
As you may imagine, this is a rather important update to GameMaker Studio 2 with a lot of new features and a lot of changes 'under the hood' to make life easier and to make the product easier to use and more compatible with things like source control. We've said it already during in this blog post, but it's worth repeating... read the manual! This is especially important when starting to use the new Sequences asset, as the editor has a lot to it and - especially if you are not an artist or have never used any kind of animation or video editing software - it can be a bit overwhelming to start with. However, we think this is an incredibly powerful tool and opens up GameMaker Studio 2 in a big way to people who are less experienced with code and who prefer a more visual approach to making games.
One final thing should be said about importing pre-2.3 projects. On importing a project made with a version of GameMaker Studio 2 prior to this update, you will be prompted to save the project again using a new name before continuing. This is absolutely essential as the changes made to the project file format are not backwards compatible and once you update a project to 2.3 it can't be loaded into previous versions, so it's a good idea to keep separate folders for pre and post 2.3 versions of any game you are working on.
How Good Is Game Maker Studio 2 License
Thanks for reading and we can't wait to see what you all do with the new features!
Happy GameMaking!
GameMaker - requires you to learn some coding, is very powerful, has lots of features - is expensive - has good documentation and tutorials - I struggled to get help in the forums, most - how do I do this - didn't get answered. I eventually left because I just didn't know how to program stuff and couldn't get help and couldn't figure it out - I wrote a lot of games in it - it's just I wanted to do more advanced stuff and I was at a point where I'd have to go taking a course on programming or change to different software.
Gamemaker Studio 2 Price
Construct - I've not used, but used a similar one - it's tedious to drag and drop instead of code stuff, but if you don't want to code, or don't know how to code - then this is much better. It has a reputation for people churning out the same stuff over and over - so I don't know how versatile it is - just that a lot of people publishing in it - are making the same basic platform games.
001 Game Creator - never heard of it.
Godot - I've played around with it. It's got some fantastic features and some horrible features - horrible features like they pack everything into the game and it makes a small game balloon up to 40mb - you can install python and scons to overcome this - but that's something else. It's not well suited for 'click' - because to click on something you have to create a 2D area - a sprite and a collision mask - write a signal to send the click - write a bit of code to receive the click - and in contrast GameMaker and Fusion - you just say - click. (With the exception of interface elements - but then you can't move them or do anything else with them.) Godot has fairly okay documentation, some good tutorials and some that don't really work. It's well suited to some kinds of games - like walk and collide with stuff. It's strength is that it's really portable across devices with no extra input required - you can export to mobile / pc at at the same time. It has an array that is amazing - it makes coding stuff really easy. I did find it unstable, it crashed a lot and corrupted my data. This is because I change my mind a lot on graphics I want to use etc. and Godot doesn't handle that well.

GDevelop - I installed once, had a look at it, read their terms - uninstalled it. I don't want software that will limit how many times I can compile something or charge me extra for it. I never gave it a fair chance - because, well I don't want software that will limit how many times I can compile something - because something is going to go wrong or I'm going to reach that limit when they're not at work...
How Good Is Gamemaker Studio 2 Download Free
Clickteam Fusion - is what I use. It takes a bit of getting used to, but is very easy to figure out once you get over the initial learning curve. It's a visual language and what you need is in front of you - so you don't have to learn how to make something visible / invisible - you just click under the object and select that. It's like a large spreadsheet interface. It can become tedious programming like that - but the ease of use makes up for it. The forums are friendly and helpful but it might take a few hours or days to get an answer as there's not that many people there. There are a lot of free tutorials - and also paid tutorials and education. Their documentation is sketchy - tells you only the basics - but most of what you need to know you'll find by doing a search in the forums. I'm biased now - because this is what I use - so uh - you should definitely use this one - it's the best :-)